
配色するうえで陥りやすい色の罠
よく街を歩いていると外壁と塀を同じ素材と色で配置されている外構を見かけます。
全体的にぼんやりと見えてしまい高価な素材が活かされていません。
全て同じ色柄でまとめてしまうと視線が定まらないからです。
3つの色を使いこなそう!
カラーコーディネートの極意は3つの色を上手に使うこと
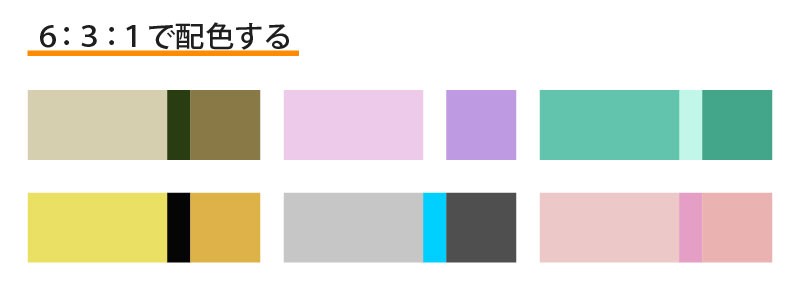
色の割合は基調色6:配合色3:強調色1を目安に選ぶとまとまりが良いです。
6対2.5対1.5が良いという意見もありますがそのへんは大よそで良いので大体のイメージでOKです。

基調色(ベースカラー)
全体の中でもっとも面積を広く占めるベース色
強調色(アクセントカラー)
ワンポイントとして全体の色調に変化をつける色
配合色(アソートカラー)
基調色と強調色を配して、残された空間の配色を配合色とし、この3つを使いこなしてデザインを表現します。
デザインは色選びから始まる
先ずはイメージを決めてそのイメージにあった色を選んでコーディネートして行きましょう。






コンセプトテーマを決めて、そのイメージにあった色を選び全体のバランスで効果的なカラーコーディネートを心がけて基調色(ベースカラー)・配合色(アソートカラー)・強調色(アクセントカラー)をそれぞれ選び配色を行いましょう。

配色の基本パターン
壁紙やカーテン、ソファーといった内装のコーディネートも、やはり色使いによって良くも悪くもなってしまうものです。
ソファーがどんなに気にったモノでも壁紙やカーテンとの色相が悪ければせっかくのソファーも台無しになってしまいますよね。
でもご安心ください、基本の配色パターンさえ掴んでおけばそれ程迷うこともありませんから。
そこで今日はぼくがいつも外構をデザインするときやWebサイトを作るときに参考にしている「配色の見本帳」さんをご紹介します。
色のグループ分けが大事。メインカラーとサブカラー、そして差し色となるアクセントカラーと色に役割を持たせると配色が引き締まります。また、色相・彩度・明度の一つ以上で同数字の仲間になる色同士で組み合わせを作ると、複数の色を使ってもバランスのいい配色となり調和した彩りになります。
出典:http://ironodata.info/
こちらのサイトでお気に入りのカラーを1つ選んだら自動的にその色に合う配色パターンを選び出してくれるので超便利なツールです。
その色の細かな説明までついているので本当に助かります。
ポストや表札などのアイテム選びからフェンスやレンガの色選びまで、トータルに配色を考えてデザインしましょう。
そうそうこちらの「旅する配色見本」もオモシロイ!世界中の風景画から色のサンプルをつくって解説までしてくれています。
こちらも参考に如何でしょうか!?


